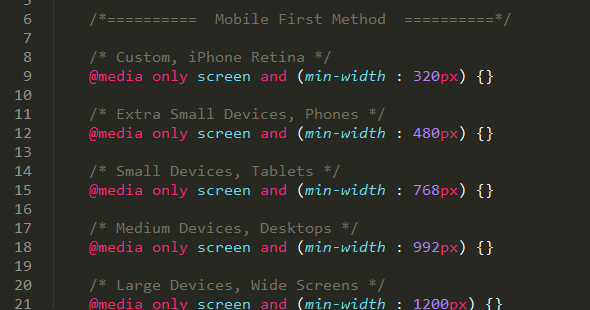
html - why @media only screen and (min-width: 768px) also apply for screen width less than 768px - Stack Overflow

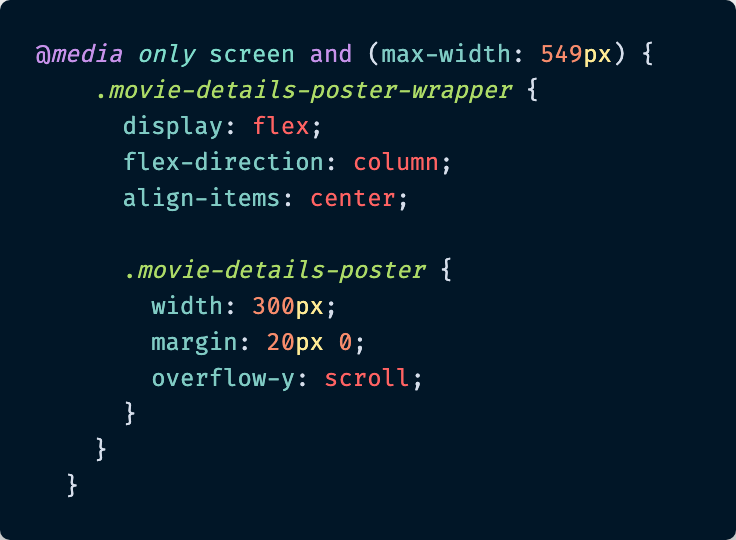
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming

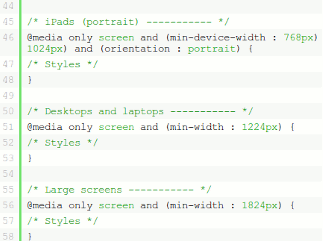
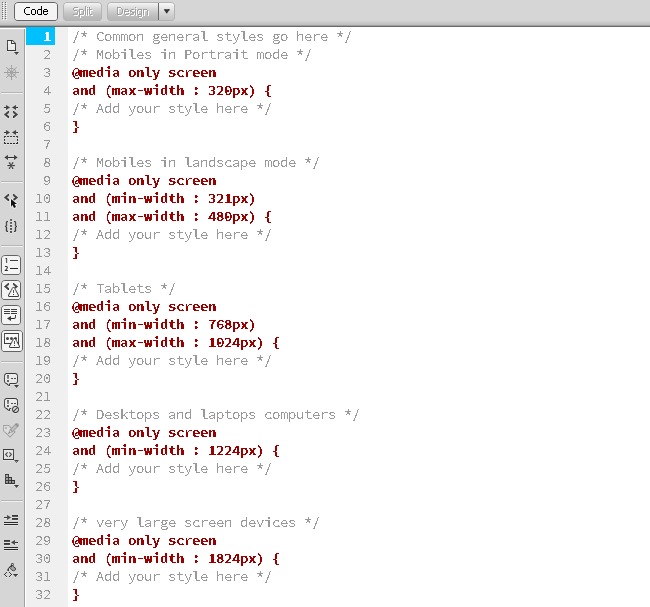
Freelance PHP Developer Delhi | PHP Freelancer In Delhi: Bootstrap Responsive Media Queries CSS Tips