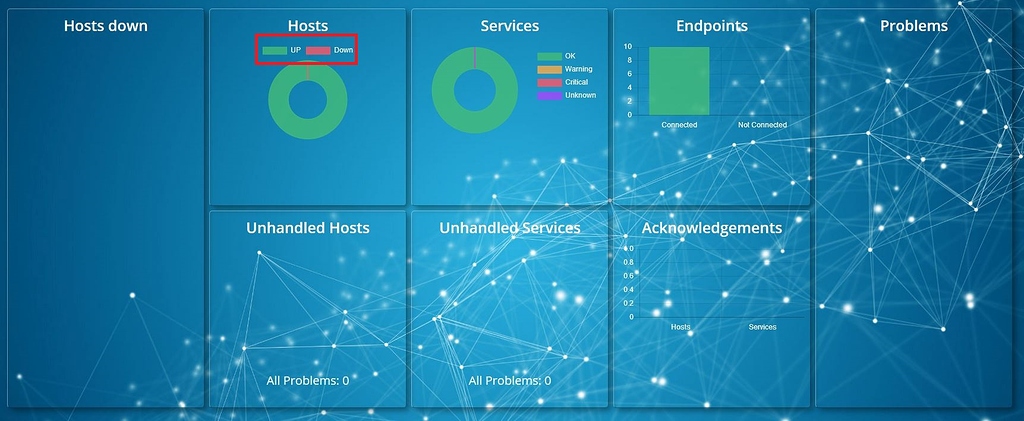
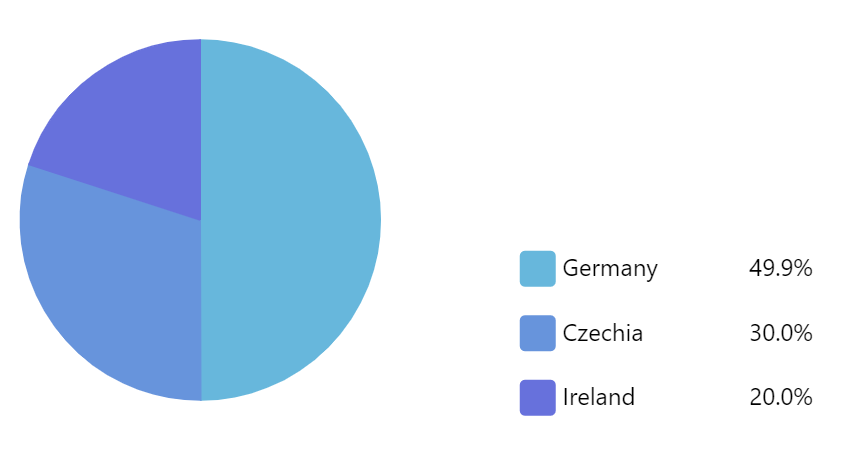
Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub

Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub

Pie Graph legend on left or right is not vertically centered. · Issue #3175 · chartjs/Chart.js · GitHub
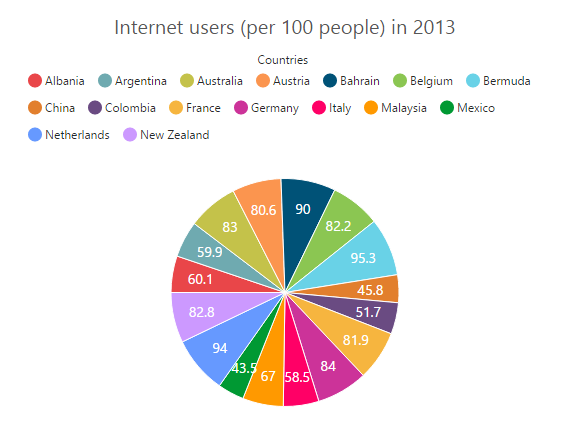
Label value not in the center in position "outside" · Issue #73 · emn178/ chartjs-plugin-labels · GitHub
















![tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium](https://miro.medium.com/max/4028/1*XW2ZTfA3iUHPIyUajIZjmg.png)