Center block or inline-block (single instance per row) elements without wrapper but with padding-like gap - Stack Overflow
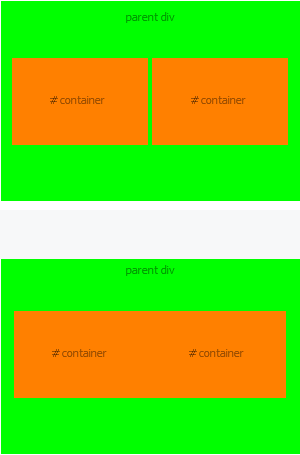
is inline-block, which will have a gap underneath it (like images do) due to alignment within text boxes. A font-size:0 on container or display:block" title="Snook on Twitter: "My guess is that
Snook on Twitter: "My guess is that